What Logo Size is Best? Guidelines for Websites, Social + Print

A logo has a massive impact on the perception of your company, so it’s crucial to keep it looking crisp wherever it’s used. When you embark on your branding journey, you may be wondering, “What size should my logo be?”
The answer? It varies.
The standard size of a logo depends on the platform you’re uploading it to. For example, a YouTube profile photo is 800 x 800 pixels, whereas the logo size for a website or email signature usually has a maximum height of 100 pixels. Having easy-to-resize PNG and vector logo files will help you adapt them accordingly.
To ensure your logo design works in different mediums, here’s a list of logo size guidelines so you can display your brand seamlessly across the web, social media, print, and more.
Leave your company’s mark on the world, and make sure it looks damn good wherever it’s displayed!
Logo sizing basics
Although every logo is unique, the sizes in which you save and share them are not. Great logos can be resized and quickly produced across hundreds of different contexts. Having different logo variations is essential for your business. It allows you to comfortably fit your logo into every application that you need it.

Whether you want your logo on a business card, or on an ad in Times Square, it needs to be scalable. Scalability ensures that if you did put your logo on a giant billboard, it would still look clean and detailed (not pixelated).
Here are a few logo sizing basics:
- Logos are measured in pixels, which means you’ll often see them referred to in dimensions like 500 x 500 pixels. Pixels = dimensions, whereas bytes (KB/MB/GB) = the file size.
- Vector files are necessary, as they’ll act as master files you can infinitely scale. They’re created in programs like Adobe Illustrator and can then be converted to any other file format that you need, such as PNGs or JPGs. These are often mandated by printers as a vector logo retains its quality when resized.
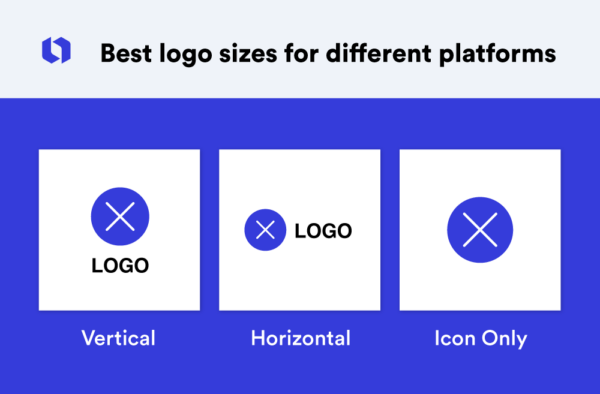
- Horizontal, vertical, and square versions of your logo are good to have. These variations allow you to place your logo wherever you see fit; for example, on a billboard, backdrop, website, business card, or T-shirt.
- File types matter. Use a PNG file that’s less than 200KB to display your logo online. This ensures fast load times while remaining detailed and sharp! PNG files are lossless compressed files, which allows them to maintain a lot of quality while having a relatively small file size. They also allow for transparency/transparent backgrounds and are great for social media, websites, and most other web use cases.
- Consider scalability. Creating a small logo that then needs to be upsized can cause unwanted quality challenges. Remember that it’s far easier to downsize a logo than to upsize it, so the bigger your image, the better. There are resizing tools available that can help you resize a logo if you need.
- Document it somewhere. A brand guidelines document outlines where and how a logo can be displayed and at what file dimensions. This allows your brand to remain consistent across all communications. The minimum logo dimensions for the web should not dip below 24 pixels in height and not be above half of the screen size.
Design your logo in under 10 minutes!
Logo sizes for websites

Websites are a critical part of any business. This is where people can learn more about what you do, your company vision, and gauge if they’re interested in buying whatever it is you’re selling or promoting.
- The best logo size for a website really depends on how and where it’s going to be displayed. Though, we recommend using a PNG file.
- The most common areas to display a logo on a website are in the top banner/header and the favicon (the small icon next to your address bar or the title on your browser tab).
Using a logo in your website header
Most brands display a company logo on the left-hand side of the top navigation bar. This allows the brand to be present on every page of the website.
The logo size for your website header, as well as the positioning, will depend on the website builder and theme you’re using.
However, there are some standard measurements of websites you should consider to get your optimal logo size. Here are a few logo dimensions:
Logo guidelines for a vertical layout:
- 160 x 160 pixels
Logo guidelines for a horizontal layout:
- 250 x 150 pixels
- 350 x 75 pixels
- 400 x 100 pixels
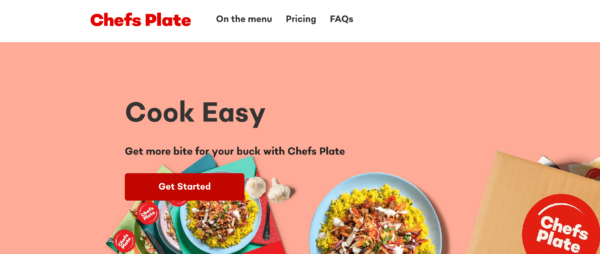
The average height of a website logo is typically between 20px and 30px, while the width often varies depending on how long the brand name is. See how Chef’s Plate uses its wordmark and icon in its navigation bar below:

Logo sizes for favicons
Favicons allow your brand to be present in the search bar, allowing customers and leads to tab back and forth between your site and others easily.
These images or small icons tend to be just the icon that represents your brand, as they are too small to read any text.
Here are the standard favicon sizes for browsers:
- 16 x 16 pixels
- 32 x 32 pixels
- 48 x 48 pixels
See how Chef’s Plate does it below with their chef hat symbol as their favicon:
![]()
Logo sizes for social media
Social media is one of the most prominent applications for displaying your logo. Whether your company is looking to win over customers with epic product shots on Instagram or start meaningful conversations over Twitter, social is a great place to connect, promote, and advertise.
Unlike website logo sizes when displaying your logo on social, there are different applications to consider, such as profile photos, cover photos, banners, and actual image posts.
Profile photos tend to be circular or square, banners are more narrow and rectangular, while image posts can be square, horizontal, or even vertical, depending on the style you’re going for!
Here’s an example of the This American Life Facebook page, which uses the symbol-only version of its logo as the profile photo:

There are many different aspect ratios to consider, but we’re going to break down the basics to get you started.
- Profile photo (circular): 110 x 110px
- Best file type: JPG
Logo sizing tips:
- Instagram converts all image files to JPG, so we recommend a JPG file so you can control the quality of the output. If you upload a PNG, Instagram will convert this to a JPG but you may lose some unexpected quality.
- The profile photo is center cropped to a circle, so make sure that what you want displayed is right in the middle. If it’s a logo, consider using an icon or monogram of your logo.
- Profile photo (square): 180 х 180
- Cover photo: 820 x 312 pixels
- Best file type: PNG
Your profile photo will display at 176 x 176 pixels on computers and 196 x 196 pixels on smartphones.
Logo sizing tips:
- Much like Instagram, the profile picture will be cropped to a circle so if you think you might lose some important details from your logo, consider a monogram or icon of your logo instead.
- Facebook says that your profile picture will partially cover the left-hand side of your cover photo. Keep this in mind when designing and sizing your photos. Facebook also recommends PNG files.
YouTube:
- Profile photo (circular): 800 x 800 pixels
- Thumbnail photo: 1280 x 720 pixels
- Cover photo: 2560 x 1440 pixels
- Best file type: JPG, PNG, BMP
Twitter:
- Profile photo (circular): 400 x 400 pixels
- Cover photo: 1500 х 500 pixels
- Best file type: JPG or PNG
- Max file size: 2MB
LinkedIn:
- Profile photo (circular): 400 х 400 pixels
- Cover photo: 1128 x 191 pixels
- Best file type: JPG or PNG
- Max file size: 8MB
TikTok:
- Profile photo: 200 x 200 pixels
- Best file type: JPG or PNG
Pinterest:
- Profile photo (circular): 165 x 165 pixels
- Best file type: JPG or PNG
Google My Business:
- Profile photo (circular): 970 х 530 pixels
- Cover photo: 1024 x 576 pixels
- Best file type: JPG or PNG
When posting on social media, it’s best to use PNG files, as they’re a lossless compressed format. Similar exports like JPG files are “lossy compressed”, meaning the file size may be a bit smaller than a PNG, but the quality also decreases, leaving some logos looking pixelated or “soft.”
When possible, use a PNG logo file for posting on social! For more tips on using your logo on social channels, check out this guide.
Logo sizes for print
Speaking of putting your logo on a T-shirt, there are many different print applications to promote your brand. From brochures, business cards, and posters, to clothing, packaging, and mugs, there are plenty of opportunities and places for your logo to shine!
To keep your logo looking consistent across web and print applications, you need to send your printing provider the correct logo sizes for print. Here are some standard logo sizes you should consider:
- The maximum size that can be screen printed on a T-shirt is usually 14 x 15 inches
- On an 11 oz. mug, the standard print size area is 8.5 x 3 inches
- On an average hat, the logo size is around 3 – 3 1/2 inches wide

If you’re planning on printing your logo onto something, first check with your provider about standard print sizes so you can send them the correct files. Most providers will also request a vector logo file so that the logo can be scaled up or down without losing any quality.
Logo sizes for email signatures
Email signatures are a great place to display your logo. It’s just another place to help further display and promote your brand, and it’s especially important if you’re sending a lot of emails!
All email signature sizes should be in a PNG file format that doesn’t exceed 10KB.

Most mobile devices are typically between 320 and 500 pixels wide, so this will ensure your logo looks great on all mobile screens!
Depending on what email service you’re using, there will often be templates or guidelines to help you figure out what size works best with their service.
Logo variations and lockups
Having more logo variations increases the versatility of where and how your brand can be displayed. Brands often have both a distinctive wordmark (the typography), as well as a unique symbol (the image) which allows them to use the elements together or separately to represent their brand.
For example, the logo you have as your Facebook profile photo may vary from the logo you want to print on a T-shirt or use at the end of a video advertisement, though they all represent the same company.
What types of logo variations are we talking about?
- Color variations: black, white, inverse, full color/multi-variations of color, or transparent background
- Wordmark and symbol variations (also called logo lockups): full logo, logotype/wordmark, logo with slogan, logo without slogan, symbol, or monogram

If you want to make a white T-shirt for your brand, you may want to print your company icon in full color with a transparent background.
Or, if you’re creating a video ad, then you may want a transparent white version of your full logo to place on a black background.
All logo variations should be delivered when you purchase a logo, whether that’s through working with a designer or agency or using an online logo maker or logo templates. (Note: We provide all of these variations in our Premium Logo package!).
Frequently asked questions
What is the standard size for a logo?
The standard logo size for a horizontal website layout typically ranges from 250 to 400 pixels wide. A standard logo size for a vertical website header is 160px x 160px.
It’s important to note that social media logos vary in size, ranging from 110px to 900px in width. Therefore, it’s important to check what the best size is for your intended social media platform.
For printing purposes, a vector file is commonly used as it can be enlarged to any size, from small keychains to large billboards.
Should my logo be PNG or JPG?
Your logo should be PNG as it offers transparency and the best quality-to-file size ratio. JPG is better for photographs and images with lots of colors.
What is a good file size for a logo?
For web-based logos, keep the file size as small as possible, with a maximum size of 200KB to ensure fast loading times. For print purposes, the file size may be larger to ensure the best printing quality.
Mastering logo sizes
As you can see, there is no correct logo size, or one size fits all. To guarantee your brand looks great across all platforms, devices, and applications, you need to be aware of what logo file types, sizes, and variations work best in each setting.
We hope you can reference this guide going forward and ensure your logo always looks sharp! If you didn’t find what you’re looking for, let us know what logo size you’re searching for using the blue chat box in the bottom right-hand corner of the screen.
Try designing a logo in Looka’s logo maker now!
Here’s a graphic you can easily save and share to remember the most important logo size guidelines for social media.

Best logo sizes for social media in 2021