15 Wireframe Examples and How to Make Your Own

Imagine building a city without actually planning anything out beforehand. You would end up in Swindon, England, and you’d lose your mind. The same is true for websites. Website wireframing is the process of planning out your website before you go live. This is why it’s important to look at website wireframe examples before you dive into creating your master plan!
To help you understand wireframes and become literally the smartest person at your coffee table, we’ve put together a quick guide to website wireframes, plus a ton of examples and how to get started.
We’ve even sprinkled in website design trends to keep you modern and relevant!
What is a wireframe?

A wireframe is basically a simplified map of what your website will end up looking like. It’s a useful tool when you have lots of information and content and need to apply some structure beforehand.
There are well-established practices in UI design, as well as user experience research into how people navigate websites and absorb information efficiently. A lot of designers use pre-made UI kits when designing a website for these reasons since most of the work has already been done.
Generally, UI design is accepted as a subset of UX design. Wireframing is an important piece of the puzzle for effective UI and UX. Wireframing is the scaffolding for the final structure. It’s there to block out important things like layout, plus any key decisions that you want your users to make along the way.
Wireframe size guidelines
There are a bunch of devices out there that people might access your website on. From smartphones to laptops, tablets, and desktop monitors – and all of the variations within these device groups.
Since Google started to prioritize mobile-first websites in their results, making sure your website works across all platforms is super important. In industry terms, this is known as website optimization.
Generally, there are a few sizes for different platforms’ wireframes. These include:
- A smartphone screen: 1080px wide x 1920px long
- A tablet screen: 8” Tablet – 800px wide x 1280px long or 10” Tablet – 1200px wide x 19200px long
- A desktop screen: 768px wide x 1366px long
Starting from these screen sizes is a good way to get a sense of where to block out the important parts of your website, like your homepage, ‘above-the-fold’ (the first part of your website people see before they scroll), ‘Call to Action’ buttons, images, headers, your navigation bar, and so on.
Thinking of a website functionally will help your decision-making when you’re laying out your wireframe. Ultimately, your website is designed to inform your user and inspire the actions you want them to take. Wireframes can help you figure this out.
How to create a wireframe

Source: careerfoundry.com
Now that you know what a wireframe is, you’re ready to start creating them for your website. Here’s a step-by-step guide to going from zero to a finished wireframe mockup.
1. Clarify your business objectives
Let’s say you’re running a Business-to-Business, Software as a Service (B2B SaaS) blog, and your official priority is to make heinously fat stacks through affiliate marketing. By outlining your business objectives, you’ll have a better idea of what the function of your website should be.
An affiliate marketing blog, for instance, will have different design and layout requirements from a restaurant website.
2. Determine your website’s primary function
Your business goals will help you figure out your website’s primary function. This, in turn, will inform your wireframing process. Maybe you want to gear your website towards increasing the views of your blog. If that’s the case, it makes sense to feature blog posts somewhere early on your website’s homepage and make finding your blog easy.
If you’re a news site, your posts would be even more highly prioritized, and likely appear as features above the fold of your website, like CNET’s page layout, for example.
On the other hand, if you run an e-Commerce website, it wouldn’t make sense to feature your blog posts so early on (or at all). Instead, your wireframe should be geared towards transactional decisions much earlier, like Kotn’s homepage below.

3. Start hand-sketching simple wireframes
The trick here is to work fast and keep things simple. Block things out low-resolution, without any text or images at all. Most early-stage wireframes are often just simple hand-drawn layout examples with boxes, buttons, and text areas.
A cool way to get your wireframe started is to fold a piece of letter paper into eighths, then sketch out layout ideas on each eighth. From here, you can quickly eliminate ideas that don’t work, and focus on providing the user with the information they need.
From there, start to think more about the content you need to include and where it would go, plus some simple user decision flows.
4. Start increasing the resolution of your wireframe

Once you’ve sketched out a basic layout for your website pages, you can start to map them out in more detail. This is often where designers move to digital platforms like Miro and begin adding context to their wireframes.
Now you can begin to lay out your wireframe according to the specific dimensions you want. Again, it’s generally a good idea to map things out for mobile first. At this stage, you’ll also start to get a better sense of where information will be chunked for your users, and the size of logos, headers, and images.
It also helps keep things minimal and highlight the most important aspects of your website, without the fluff.
Here, you can really start to hone in on user decisions and map out your user flows accordingly. Now is a good time to think about whether or not your user journey is conducive to the goals of your website.
5. Produce a final wireframe mockup
As you go through the design process, keep asking yourself whether the layout of your wireframe serves your website’s primary function, and contributes to your goals as a business. Be critical about redundant decisions users might make, e.g. multiple button clicks where just one would do.
Your final mockup aims to add as much resolution as necessary to your wireframe before you go and build your website. Think of this like the dress rehearsal for your website, before it goes live to an audience.
15 Wireframe examples for websites and mobile
To give you a sense of what the entire front-end website design process looks like, here are a few wireframe examples, from sketches to finished website mockups with beautiful UI.
Hand-drawn
All wireframes start as a rough sketch of what you want the layout to look like. Take a look at the examples below for inspiration!
1. Website wireframe sketch

Source: Earth Tribe Wireframes on Dribbble
A super simple home page website wireframe that blocks out sections and includes references to only the most basic information.
2. Mobile webpage sketch

Source: Miro
A more detailed, hand-drawn app wireframe that starts to build out the context for each step and relies on the use of basic grids to establish structure.
3. eCommerce mobile wireframe sketch

Source: Low fidelity wireframe on Miro
This digital sketch maps out the basic components of a mobile eCommerce website with products displayed at the top for a more transactional user flow.
Low-fidelity digital wireframe
Once you have a wireframe sketch of what you want your website to look like, rendering a low-fidelity website wireframe is the next step to realizing your web design.
4. Classic blog website wireframe

Source: assets-global.website-files.com
An example of a very simple digital wireframe with basic, descriptive tags. Those crossbars in the empty boxes generally represent image locations in UI design. It’s great for blogging and ecommerce businesses selling products.
5. Service or product-based website wireframe

Source: gravitatedesign.com
Here’s a nice example of multiple page layouts for a website in a simple, digital website wireframe. It covers everything from products and customer reviews to services and a blog page.
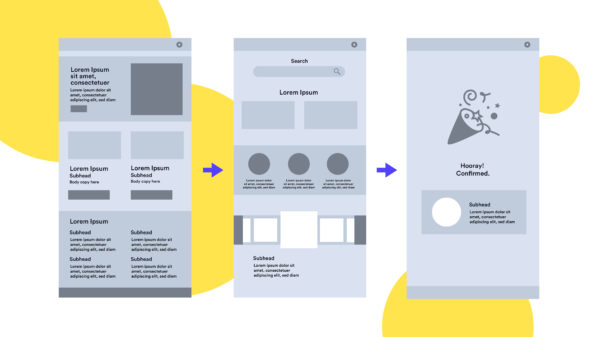
6. Ecommerce low fidelity mobile website pages

Source: Patryk Moskot on Dribble
A fantastic example of a low fidelity digital wireframe for a mobile website, with populated buttons, headings, and body text.
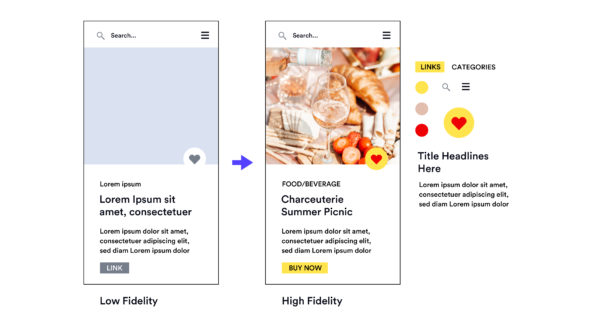
High-fidelity website wireframes

Get one step closer to your website by adding images, copy, logo fonts, and brand colors to create a high-fidelity wireframe. It adds your brand identity to the mix and gives you a better idea of how your website represents your brand and business.
7. Business website wireframe example

Source: productschool.com
A simple and well-structured business website that has incorporated the header logo, menu, and a call to action at the top for maximum visibility.
8. Food website wireframe

Source: Zahidul Hossain on Dribbble
A fun and bubbly website wireframe with plenty of white space, round images, and a clear call to action. It’s simple, effective, and easy to navigate. The round shapes look more vivacious and approachable.
9. Branded food website high-fidelity wireframe

Source: Zahidul Hossain on Dribbble
A fully populated website wireframe with copy, buttons, colors, images, and calls to action added. It’s the perfect way to see what the final result of your website will look like before sending it off for development.
Wireframe mockups and website examples

Source: Laurent NDG for Spendesk
Let’s look at the final result of a website wireframe: a website mockup with all information and brand elements populated.
10. Service-based business wireframe

Bud Thomas for Focus Lab on Dribbble
This finalized brand website shows a variation of homepage options. Notice the subtle differences in the information that’s fed to a user and the location of different chunks in each version.
11. SAAS website wireframe

Source: Erşad Başbağ for Flowbase on Dribbble
Notice how this website wireframe includes a section above the fold highlighting impressive facts about the service. Having this social proof visible above the fold helps build trust with your visitor and showcases your strengths. Below that, this wireframe includes customer testimonials that highlight what current clients like about working with this business.
12. Mobile consulting wireframe

Source: BB agency on Dribbble
Mobile wireframes need to keep things clear and simple, but impactful. This mobile website wireframe example uses captivating copy and a simple CTA button as its main page. Keeping images and text to a minimum can help your mobile site load faster and boost your small business SEO.
13. Fashion and beauty website wireframe

Source: Farzan Farouk on Dribbble
Colorful and disjointed, this website wireframe example has a simple layout but shows its personality through pops of color, a unique serif font, and lively photography. Having elements that stray from traditional formatting can help make a lasting impression and show off a quirky brand.
14. Bold eCommerce website wireframe

Source: Adhiari Subekti on Dribbble
eCommerce is competitive and cut-throat, so having a fast loading and simple layout is key to getting people sold and checked out. This website wireframe uses brand colors and visuals to create a bold presence, and a simple layout with tons of white space to not overwhelm the viewer.
15. Interactive mobile wireframe

Source: Sajon for Orix Creative on Dribbble
An interactive website wireframe helps portray various animations, like expanding images or fading text. Sometimes the animations are part of the whole user experience and are necessary to help the brand experience come through. Make sure to keep everything else simple if you rely on animated transitions on your website!
What to include in a website wireframe
There are a few things to include in a wireframe that can help guide the process along smoothly, and improve the utility of your final wireframe.
Build a wireframe to suit your website function
Why are you building a wireframe for your website in the first place? (Seriously, what are you doing with your life?) This relates heavily to the question of what your website is for.
If you know the primary function of your website, e.g. a blog, or an e-commerce site, this will tell you what to do with your wireframe.
Plan out your user flows

Source: Adam Kalin for Intent on Dribbble
You need a sense of the decisions your users will make, and ensure they go on a logical path to get where they want to go. User flows are a major component of UI and UX design, and allow you to anticipate your customer’s behavior. Websites, applications, chatbots, and many other common interfaces require thoughtful user flow mapping.
Plan out your content hierarchy
Your website goals will dictate what content needs to appear where, and in what order of priority. Our brains work best when information is chunked effectively from one logical step to another.
Think carefully about what information you want your user to see, and the level of priority you want to give it. Cluttered, busy, and confusing websites take up a lot of cognitive processing power – not just computer processing power!
Use grids, templates, and UI kits
There are thousands of free wireframe templates out there that can save you time. Beyond that, you could also use a UI kit. This is basically a website template that comes with tons of different page layout options included. Adobe XD’s UI kits are a great place to start, or Webflow’s showcase page, which includes tons of cloneable website UI kits (many of which are free). More on that later!
Use fewer images, lazy-loading, and optimize your final website
Too many images, excessive image size and resolution, videos, and loading styles can all affect the performance of your website. This is important since search engines don’t like slow-loading websites.
When you’re wireframing, take into consideration the number of images and their resolution, and explore ways to optimize your website’s loading speed for better results.
Space is your best friend
Negative space in logo design is a great way to establish visual hierarchy and guide your user’s attention effectively. The same principles apply to website design and should be a factor in your wireframe.
Free website wireframe tools
If you’re ready to get started building your wireframe, here are a few of our favorite free wireframe tools to get you started.
- Miro: Miro is a well-known and popular tool for collaborating on wireframes. It’s pretty easy to use and accessible for multiple team members.
- Adobe XD: Adobe XD has a ton of great wireframe templates for beginners and expert designers alike.
- Figma: Another collaborative interface design platform that helps teams create wireframes together. Figma has some cool user flow and decision-tree features that are simple and well-visualized.
- Wireframe.cc: A super simple grid wireframe tool that will literally have you building wireframes on the website’s homepage. Super simple to get started on.
Beginner-friendly website wireframe tempaltes
Looking for free, beginner-friendly UI kits to get started? We’ve listed some top options for you below.
Basic Lo-fi wireframing kit

Source: Vijay Verma on dribbble
An incredible starting point, this free lo-fi wireframing kit is a great start for any project in any industry and format. Download it now!
Ecommerce UI Kit

Prospero, a Webflow eCommerce UI kit
An awesome beginner UI kit with tons of great pre-built assets. It’s clean, sophisticated, and ready to roll as an eCommerce website. Check it out here!
Beauty UI Kit
This is a trendy website wireframe that has dynamic text sections that scroll over still images in the background. The background images illustrate product offerings and make scrolling through the website irresistible. It’s edgy and unique – something you need to stand out as a beauty business.
Start wireframing!
Wireframing is an invaluable way to help you make your website better when it goes live. Like much of UX design in general, wireframing is a way to make sure your website works seamlessly, giving your user an effortless, efficient experience.
Keep in mind the following underlying principles when building your wireframe:
- What information will your website include?
- What decisions do you want users to make? Once you’ve built your website, what decisions do they make in reality? Often, user behavior will go against our hypotheses about a website, and this data can be hugely insightful.
- How are you using space in your wireframe?
- Is your wireframe logical? Less random clutter equals less processing power needed from brains and computers alike.
Ultimately, a wireframe’s purpose is to help you think about what a user needs to see before you go ahead and build the whole website.
So good luck, move fast, make mistakes, and have fun wireframing!
Website wireframe FAQs
What is a wireframe in a website?
Website wireframing is the scaffolding for the final structure of your website. It’s there to block out important things like layout, plus any key decisions that you want your users to make along the way.
What should be included in a website wireframe?
In your website wireframe, you should include:
-
- A logo
- Header text
- Body text
- Search field
- A call to action
- Menu bar
- Images
- White space
How do I wireframe an existing website?
You can wireframe an existing website by zooming out and taking a screenshot from top to bottom. Then, you can use one of the wireframing tools we mentioned above to place the image, and then simply create boxes and placement text while you map out how the website is structured.
What are the three methods to create website wireframes?
- Low-fidelity
- Mid-fidelity
- High-fidelity
